Bereits kleine Fehler können große Auswirkungen auf die Performance deiner Website haben. Wir zeigen dir gängige Fehler bei der Erstellung von Websites und wie du diese vermeidest. So kannst du mit wenig Aufwand deine Website optimieren.
1. Deine Website ist nicht responsiv optimiert
Wir schreiben das Jahr 2024 und noch immer gibt es viele Websites, die nicht mobilfreundlich – oder responsiv – sind. Und das obwohl quasi jeder per Smartphone im Netz unterwegs ist. Ein klarer Fehltritt für Nutzer und ein spürbarer Rückschlag für deine SEO-Leistung. Google hat schon vor Jahren klargestellt, dass Websites, die nicht für mobile Endgeräte optimiert sind, in den Suchergebnissen nach hinten rutschen. Einfach ausgedrückt: Ohne eine für Handys optimierte Seite riskierst du, dass deine Seite von google schlechter bewertet wird und du nicht gefunden wirst.

2. Deine Website ist nicht benutzerfreundlich
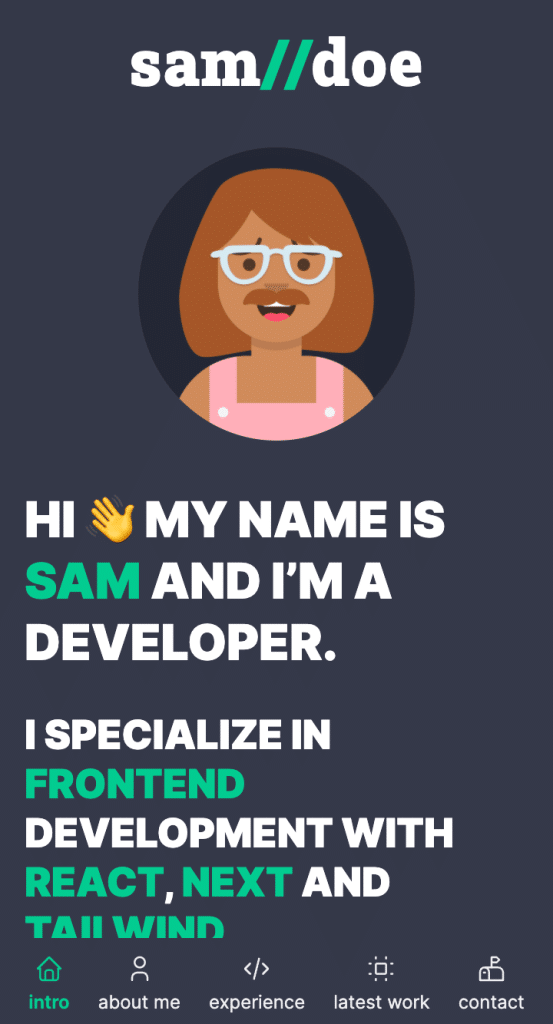
Selbst die visuell ansprechendste Website mit perfekt SEO-optimierten Inhalten verliert ihren Wert, wenn sie nicht benutzerfreundlich ist. Glücklicherweise ist es bereits mit der Einhaltung von einfachten Best Practices unkompliziert, die Benutzererfahrung deutlich zu verbessern. Für mobile Nutzer zum Beispiel ist die Platzierung der Navigation entscheidend. Eine praktische Lösung könnte die Implementierung einer BottomBar sein, die im Vergleich zum traditionellen Hamburger-Menü leichter zugänglich ist. Alternativ bietet sich die Positionierung der Hamburger-Menü-Schaltfläche oben rechts an, da die Mehrheit der Nutzer ihr Smartphone vorwiegend mit der rechten Hand bedient. Oder schau mal, wie wir das auf unserer Website machen: wir platzieren das Hamburger Menü unten zentriert. Ergonomisch leicht erreichbar für Rechts- und Linkshänder. Diese Anpassungen sind entscheidend, um deine Website nicht nur für Suchmaschinen zu optimieren, sondern auch, um das mobile Erlebnis deiner Nutzer signifikant zu verbessern.
In unserem kostenlosen HTML Template für Entwickler setzen wir übrigens auch auf eine BottomBar.

3. Du verwendest keine Bildbeschreibungen
Ein wesentlicher, aber oft übersehener Faktor in der Webentwicklung, der sowohl die Benutzerfreundlichkeit als auch die Barrierefreiheit betrifft, ist die sorgfältige Integration von Bildbeschreibungen. Um die Barrierefreiheit zu verbessern, genügt es nicht, lediglich Text unter ein Bild zu setzen. Vielmehr ist es entscheidend, eine aussagekräftige Beschreibung im Alt-Attribut des Bildes zu hinterlegen.

Zum Beispiel könnte eine effektive Alt-Beschreibung für obiges Bild, das einen Hund darstellt folgendermaßen lauten:
Diese Praxis trägt nicht nur zur Barrierefreiheit bei, sondern verbessert auch die SEO deiner Website, indem sie sicherstellt, dass deine Bilder von Suchmaschinen korrekt indexiert und in den Suchergebnissen angemessen dargestellt werden.
4. Fehlende oder unklare Handlungsaufforderungen (CTAs)
Ein überzeugender Call to Action (CTA) ist das Herzstück jeder erfolgreichen Website. Ein CTA ist entscheidend für die Lead-Generierung und den Verkauf. Ob es darum geht, Besucher zu ermutigen, einen Anruf zu tätigen, eine E-Mail zu senden, ein Kontaktformular auszufüllen oder einen Kauf zu tätigen – ein klar definierter CTA richtet die Handlungen der Nutzer gezielt aus. Bei der Entwicklung eines wirkungsvollen CTA ist es essenziell, die Nutzergewohnheiten – wie das Lesen von links nach rechts oder umgekehrt in anderen Sprachräumen – strategisch zu nutzen. Durch den Einsatz verschiedener Designelemente kann die Aufmerksamkeit gezielt auf CTA-Buttons gelenkt werden, um User nahtlos zum gewünschten Ziel zu führen. All dies verfolgt das Ziel die Konversionsrate zu maximieren und die Benutzererfahrung zu optimieren. Eine Reibungslose User Journey ist hierbei ausschlaggebend für den Erfolg.
5. Du vernachlässigst Analytics
Wie schon W. Edwards Deming sagte
Without data, you’re just another person with an opinion.
W. Edwards Deming
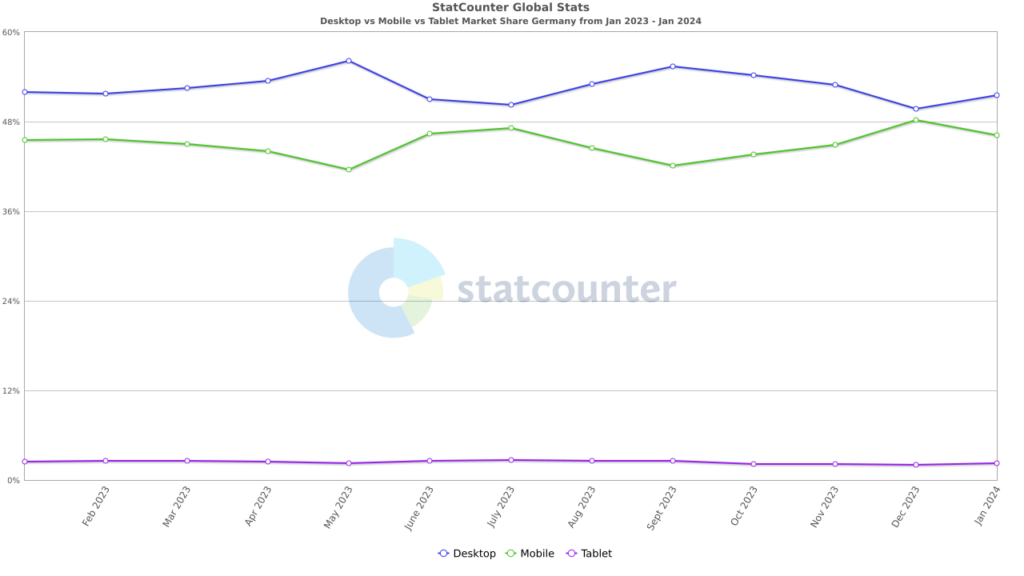
Willst du wissen, wer deine Nutzer sind, woher sie kommen, welche Geräte und Browser sie nutzen und wer von ihnen tatsächlich etwas kauft? Diese Infos zu bekommen ist eigentlich ganz einfach und super aufschlussreich.
Es gibt viele Tools, die dir helfen, mehr über deine Besucher zu erfahren. Klar, da sind die bekannten Tools wie Google Analytics und Matomo. Aber auch kleinere Anbieter wie plausible.io haben einiges auf dem Kasten.
Mit den Insights aus diesen Analysen kannst du deinen Nutzern genau das bieten, was sie suchen. Oft zeigt sich dann schnell, warum deine Konversionsrate vielleicht nicht so prickelnd ist.
6. Deine Texte taugen nichts
Das Schreiben suchmaschinenfreundlicher Texte ist entscheidend, damit deine Website gefunden wird. Nutze für Überschriften Fragen, die ein potenzieller Besucher wahrscheinlich in Google eingeben würde. Das ist ein effektiver Weg, um Aufmerksamkeit zu erregen.
Gleichzeitig gilt: Vermeide es, deine Website mit Keywords zu überladen. Biete stattdessen klaren, prägnanten Mehrwert für deine Nutzer. Indem du diese Tipps umsetzt, verbesserst du die Suchmaschinenoptimierung deiner Website deutlich.
7. Deine Website ist lahm wie eine Schnecke
Speed is key! Eine langsame Website oder träge Reaktionen auf Nutzeraktionen können Besucherfrust hervorrufen, was oft zum Verlassen der Seite führt. Verbessere die Ladegeschwindigkeit, indem du ungenutztes JavaScript und CSS entfernst, Dateien minifizierst, auf Komprimierung wie Brotli oder gzip setzt, Bildgrößen optimierst und ein CDN (Content Delivery Network) einsetzt. Die Wahl deines Hostings beeinflusst ebenfalls den Pagespeed erheblich! Auch viele weitere Faktoren können die Performance deiner Website beeinflussen.
8. Du verwendest veraltete Software
Die Nutzung beliebter Plattformen wie WordPress, Typo3, Shopware usw. kann deine Website zum Ziel für Hacker machen. Diese Angreifer suchen gezielt nach Exploits und bekannten Sicherheitslücken. Um deine Website zu schützen, ist es entscheidend, jegliche verwendete Software stets aktuell zu halten. Doch nicht nur die Kernsoftware bedarf der Aufmerksamkeit: Auch Themes und Plugins, die in CMS-Systemen zum Einsatz kommen, können Sicherheitsrisiken bergen. Und falls du deine Website selbst programmiert hast, vergiss nicht, auch die Sicherheit der verwendeten Bibliotheken und Abhängigkeiten im Auge zu behalten.
Website optimieren: Einfache Lösungen für häufige Fehler
Wir sehen regelmäßig eine Reihe von Fehlern auf vielen Websites, die deren Effektivität und Sichtbarkeit stark beeinträchtigen. Diese Probleme umfassen alles von langsamen Ladezeiten und fehlender Mobilfreundlichkeit bis hin zu suboptimaler Suchmaschinenoptimierung (SEO). Doch für jedes Problem gibt es eine Lösung. Durch das Aufzeigen dieser häufigen Probleme und das Bereitstellen einfacher Lösungsmöglichkeiten, möchten wir dir dabei helfen, deine Website zu verbessern und die Nutzererfahrung zu optimieren. Falls du dabei Unterstützung benötigst, melde dich gern bei uns. Wir bei Aptex sind Experten für Software- und Webentwicklung und helfen dir gern deine Website zu optimieren!
