Wenn du jemals mit WordPress gearbeitet hast, ist die Wahrscheinlichkeit groß, dass du dir die Frage gestellt hast, wie so ein WordPress Plugin eigentlich funktioniert und wie du ein eigenes entwickeln kannst. In diesem Artikel erklären wir dir, Schritt für Schritt alles was du zu diesem Thema wissen musst. Zunächst aber kurz zu WordPress selbst.
WordPress ist das beliebteste CMS aller Zeiten. Nach Angaben von W3Tech wird WordPress auf 43 % aller Websites im gesamten Internet verwendet. War WordPress anfangs nur eine Blog-Plattform, hat es sich mittlerweile doch zu etwas viel größerem entwickelt. Heute wird WordPress für fast jede Art von Website verwendet — es gibt Online Shops, Landing Pages, Unternehmenswebsites, Blogs, CRMs und viele weitere Arten von Websites, die auf WordPress basieren. Das lässt sich vor allem auch auf das umfangreiche WordPress-Plugin-Ökosystem zurückführen. Das offizielle Plugin-Repository von WordPress enthält in diesem Moment 59,592 (kostenlose) Plugins und es werden täglich mehr.
Einführung: Was ist ein WordPress Plugin und wie beginnt man mit der Entwicklung?
Ein WordPress Plugin ist ein Stück Software, das in deine bestehende WordPress-Website integriert wird. Plugins eröffnen dir vielerlei Möglichkeiten. Beispielsweise kannst du sie zur Leadgenerierung auf Landing Pages, zum aufsetzen eines Webshops oder auch nur für eine kleine Funktionserweiterung deiner Website nutzen.
Jede WordPress-Website benötigt ein Theme, um Inhalte ansprechend darzustellen. Wir verwenden beispielsweise das Bricks-Theme, welches auch einen Pagebuilder enthält. Es ist zwar denkbar, dass du eine Website ausschließlich mit einem Theme betreibst, jedoch wird die Funktionalität deiner Website ohne Plugins vermutlich sehr eingeschränkt sein.
Plugins erweitern die Funktionalität deiner WordPress-Website weit über das, was der WordPress-Core bereitstellt. Plugins erlauben dir nahezu alles zu deiner Website hinzuzufügen. Von einem animierten Slider über einen Kalender zur Terminbuchung bis hin zu einem kompletten Lernmanagementsystem oder einem Online-Marktplatz. Die Möglichkeiten sind fast unbegrenzt.
Wie funktioniert ein WordPress Plugin?
Ein WordPress-Plugin funktioniert, indem es sich an den vorhandenen WP-Core- und Theme-Code „anhängt“. Dies geschieht mit Hilfe von Hooks und Filtern. Diese Hooks und Filter ermöglichen es Entwicklern, zusätzliche Funktionen vor, während oder nach einem bestimmten Ereignis hinzuzufügen.
Diese Ereignisse müssen nicht immer von einem Benutzer ausgelöst werden. Sie können auch vom System, beispielsweise beim Laden der Website, ausgelöst werden.
Um Hooks und Filter zu verwenden, stellt uns WordPress zwei Funktionen zur Verfügung: die erste Funktion ist add_action(), die zweite Funktion ist add_filter().
add_action() ist eine Funktion, die der WordPress-Core zu bestimmten Zeitpunkten während der Ausführung oder beim Auftreten bestimmter Ereignisse aufruft.
Angenommen, du möchtest jedes Mal benachrichtigt werden, wenn jemand einen deiner Beiträge ändert. Dafür würdest du den save_post-Hook verwenden. Hier ein Beispiel:
Weiterhin bietet WordPress add_filter() an, damit Plugins verschiedene Arten von internen Daten zur Laufzeit ändern können. Das bedeutet, dass du zum Beispiel Daten, die bereits aus der Datenbank geladen wurden, ändern kannst, bevor sie dem Benutzer angezeigt werden.
Ein gutes Beispiel hierfür ist der „Beitragsauszug“ (Englisch: post excerpt). Standardmäßig hat WordPress hier eine Länge von 55 Wörtern voreingestellt. Du möchtest ihn allerdings auf 100 Wörter erweitern. Hier ist eine einfache Möglichkeit, genau das zu tun:
Was sind die Voraussetzungen für die Entwicklung eines WordPress-Plugins?
Um ein eigenes WordPress-Plugin zu entwickeln, brauchst du zumindest folgendes:
- Code-Editor
- grundlegende PHP-Skills
- FTP-Client oder das WebFTP deines Hostinganbieters
- Test-Umgebung
Der richtige Code-Editor für deine WordPress Plugin Entwicklung
Die erste Voraussetzung ist ganz klar: ein Code-Editor. Du kannst jeden Code-Editor wie VS Code, Atom, PhpStorm, Sublime, VIM usw. verwenden. (ja, ok, Notepad geht im Zweifelsfall auch 😉)
PHP-Skills
WordPress ist komplett in PHP geschrieben. Wenn du mit WordPress arbeiten möchtest, also zum Beispiel ein eigenes WordPress-Plugin entwickeln, Themes bearbeiten, oder ähnliches, dann solltest du definitiv ein bisschen PHP verstehen.
Technisch gesehen ist WordPress ein Framework wie Laravel, Symphony, Zend, usw. Du musst Dinge lernen und verstehen, die spezifisch für WordPress sind, wie Hooks und Filter. Dazu eignet sich die offizielle WordPress-Dokumentation hervorragend.
FTP-Client
Die meisten Websites, die auf WP aufbauen, werden auf Shared Hosting mit cPanel, Plesk oder ähnlichen Systemen gehostet. Für diese Arten von Hosting benötigst du einen FTP-Client. Der beliebteste FTP-Client ist FileZilla. Du kannst auch einen FTP-Client zu deinem Code-Editor hinzufügen. Die meisten modernen Code-Editoren unterstützen das. Beispielweise gibt es die sftp-Extension für VS Code. Viele Hostinganbieter stellen dir auch direkt ein WebFTP in der Verwaltungsoberfläche bereit.
Einrichtung einer Testumgebung für die WordPress Plugin-Entwicklung
Eine Testumgebung ist ein Muss! Es ist keine gute Idee, direkt auf deiner Live-Site zu arbeiten. Denn wenn es einen Fehler in deinem Code gibt, könnte deine gesamte Website nicht mehr funktionieren und dadurch riskierst du es, wertvolle Kund:innen zu verlieren. Oder deine Nutzer:innen könnten schlechte UX erleben, was ebenfalls nicht gut für dein Business ist.
Wie installiere ich WordPress lokal?
Die bekanntest Möglichkeit ist XAMPP. Diesen kannst du auf der Website von Apache friends herunterladen. Wähle die passende Version für dein Betriebssystem und lade diese herunter.


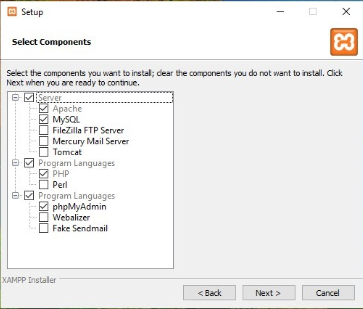
Nachdem du XAMPP heruntergeladen hast, geht es mit der Installation weiter. Wenn du zum Schritt kommst, bei dem du die zu installierenden Komponenten auswählen kannst, versichere dich, dass du Apache, PHP, MySQL und PHPMyAdmin auswählst.
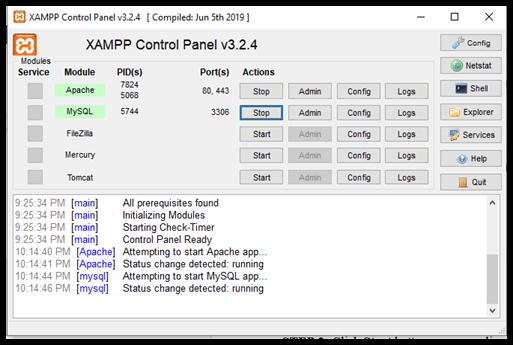
Sobald die Installation abgeschlossen ist, öffnest du das XAMPP Control Panel und testest deinen Server. Das geht ganz einfach, indem du Apache und MySQL startest.

Als Nächstes lädst du WordPress herunter. Sobald der Download abgeschlossen ist, entpackst du die Dateien, öffnest den WordPress-Ordner und kopierst alles aus diesem Ordner.
Suche dann den XAMPP-Ordner auf deinem Computer und darin den Ordner htdocs. Entferne anschließend den Inhalt aus dem htdocs-Ordner. Nun kopierst du hierhin die WordPress-Dateien.
Nachdem wir mit den Dateien fertig sind, wird es Zeit eine Datenbank anzulegen.
Wechsle zurück zum XAMPP Control Panel und klicke neben dem Punkt „MySQL“ auf „Admin“. Dadurch öffnet sich PHPMyAdmin in deinem Browser. Dort wählst du nun „Datenbanken“ aus, vergibst einen beliebigen Namen (bspw. „meine_wordpress_db“) und klickst auf „Anlegen“.
Nachdem du die Datenbank angelegt hast, öffne ein neues Tab im Browser und rufe http://localhost/ auf.
Sobald die Website geladen ist, solltest du das WordPress-Setup sehen. Folge dem Setup-Wizard und achte darauf, die richtigen Daten einzugeben. Wenn du mit dem Setup fertig bist, kannst du dich auf deiner Seite anmelden, indem du zu http://localhost/wp-admin navigierst.
Entwickle dein eigenes WordPress Plugin in 3 einfachen Schritten
Um dein eigenes WordPress-Plugin zu entwickeln, brauchst du nur 3 einfache Schritte. In unserem Beispiel legen wir nur ein sehr einfaches Plugin an, aber der Prozess ist für jede Art von Plugin gleich.
Schritt 1: Plugin-Ordner erstellen – Der Anfang deiner WordPress Plugin Entwicklung
Nachdem du WordPress in deiner Testumgebung installiert hast, suche das Stammverzeichnis deiner WP-Installation, unabhängig davon, ob diese Umgebung lokal oder online ist. Das Stammverzeichnis der WordPress-Installation enthält drei Ordner:
- wp-admin
- wp-content
- wp-includes
Öffne den Ordner wp-content und anschließend den Ordner plugins. Sobald du dich im Ordner plugins befindest, erstellst du einen neuen Ordner. Der Name des neuen Ordners wird der Name deines Plugins sein. Du kannst einen beliebigen Namen vergeben, solange dieser aus kleinen Buchstaben und optional Bindestrichen besteht. Wir nennen unser Beispiel-Plugin einfach: „mein-cooles-plugin“. Nachdem du den Ordner erstellt hast, öffne diesen.
Schritt 2: Hauptdatei und Plugin-Infos
Erstelle zunächst die Hauptdatei deines Plugins. Die Hauptdatei sollte dem Namen des Ordners entsprechen, in dem du dich befindest. Hast du deinen Ordner also mein-cooles-plugin genannt, sollte unsere Datei nun mein-cooles-plugin.php heißen. Der einzige Unterschied ist also die Dateiendung .php.
Öffne nun die Datei im Code-Editor deiner Wahl und gib Infos zu deinem Plugin ein. Die Plugin-Informationen sind die Informationen, die Benutzer:innen im Plugin-Repository und im Adminbereich deiner Website bei den installierten Plugins angezeigt werden.
In folgendem Bild siehst du die Plugin-Informationen von Elementor.

Bäm! Das wars. Dein erstes Plugin. Herzlichen Glückwunsch! Let’s party! 🥳 Aber halt. Lass uns zunächst noch eine erste Funktion zum Plugin hinzufügen.
Schritt 3: Funktionen hinzufügen
Die beiden vorherigen Schritte brauchst du nur ein einziges mal durchzuführen um dein Plugin zu erstellen. Diesen letzten Schritt wiederholst du jedoch beliebig oft um immer mehr Funktionen zu deinem Plugin hinzuzufügen.
Unterhalb des Kommentars, der die Infos zu deinem Plugin enthält, fügst du deinen Code ein. Deinen Code kannst du entweder in Form von Funktionen oder Klassen schreiben und ihn dann mit Hilfe von Aktionen und Filtern einbinden.
Erstellen wir jetzt die erste Funktion für dein Plugin. Hierzu verwenden wir einfach wieder das Beispiel von oben. Dein Plugin wird die Länge des Beitragsauszugs ändern.
Und schon hast du ein voll funktionsfähiges Plugin erstellt. Nice!
Nächste Schritte in der WordPress Plugin Entwicklung: Wie geht es weiter?
Du hast dein erstes, rudimentäres Plugin erstellt und möchtest es jetzt natürlich weiter ausarbeiten. Wir helfen dir und zeigen dir, wie das geht.
Was kann ich in meinem WordPress Plugin hinzufügen?
Du kannst alles verwenden, das du sonst auch in anderen Projekten verwendest. Wahrscheinlich wird dein Plugin aus mehreren anderen Dateien bestehen. Diese sollten in Ordnern strukturiert sein. Außerdem kannst du Stylesheets, Scripts, Bilder uvm. in deinem Plugin verwenden. Es gibt hier keine Einschränkungen, abgesehen von einigen Regeln, die du befolgen musst, wenn du möchtest, dass dein Plugin im WP-Plugin-Repository zugelassen wird.
Best Practices in der WordPress Plugin Entwicklung
Wie bei jeder Art von Projekt, gibt es auch bei der Entwicklung von WordPress Plugins bewährte Best Practices. Wenn du ein individuelles WordPress-Plugin entwickeln möchtest, das im Repository genehmigt wird, befolge diese Schritte:
- Befolge die WordPress Coding Standards beim Schreiben deines Plugin-Codes. Diese Standards sind unverzichtbar, wenn dein Plugin veröffentlicht werden soll.
- Verwende Kommentare in deinem Code. Das hilft nicht nur anderen deinen Code zu verstehen und damit zu arbeiten, du hilfst damit auch dir selbst wenn du einige Zeit später wieder an deinem Plugin weiterarbeiten möchtest.
- Um die Funktionen, Hooks und Klassen deines Plugins eindeutig zu machen, solltest du Prefixes nutzen. So läufst du nicht Gefahr Funktionen mit dem gleichen Namen zu entwickeln, die bereits in anderen Plugins oder gar dem WordPress-Core existieren. Prefixes sind meist Abkürzungen für den Namen deines Plugins. Zum Beispiel
mcp_function_name(). Mcp steht für „Mein cooles Plugin“. - Achte auf gute Dateistrukturen und organisiere deinen Code in Dateien und Ordnern. So bleibt dein Code übersichtlich und verständlich. Ein guter Startpunkt hierfür ist der WordPress plugin boilerplate generator.
Lernressourcen für angehende WordPress Plugin Entwickler
Es gibt eine Menge Online-Ressourcen zu WordPress. Das Wichtigste ist, dass du dich an den WordPress-Codex hältst. Wenn du das tust und dich mit PHP auskennst, bist du auf dem richtigen Weg und wirst wenig Probleme haben. Du findest viele Themen inklusive Beispielen im WordPress-Codex und der Doku.
Es gibt auch viele gute YouTube-Videos die zeigen, wie man ein eigenes WordPress-Plugin entwickelt. Außerdem gibt es auch kostenpflichtige Ressourcen und Plattformen, wie bspw. Udemy oder Pluralsight.
Falls du dich entscheiden solltest, Experten für individuelle WordPress-Plugins zu beauftragen um ein Plugin für dein Business zu entwickeln, kontaktiere uns gern für eine kostenlose Erstberatung und wir finden gemeinsam heraus, wie wir dir helfen können.